Finding the Beset Next.js Headless CMS: Top Choices in 2024
In the world of headless CMS, Next.js has emerged as a popular choice, and for a good reason. With its outstanding performance, server-side rendering, and static site generation capabilities, it's no wonder that Next.js has become a go-to solution for many.
But, as you know, choosing a suitable headless CMS that integrates seamlessly with Next.js is crucial for your project's success. With countless options, it becomes important to understand how popular platforms can work with Next.js to deliver top-notch results.
In this article, we'll explore the most popular Content Management Systems (CMS) that perfectly align with Next.js, providing insights and guidance to help you make an informed decision. We'll discuss -
- Overview of Next.js Vs. different CMS platforms
- Top 5 Headless CMS Platforms
- Bonus Content
Overview of Next.js Vs. different CMS platforms

While all the CMS platforms offer varying degrees of customization options, content modeling, and incremental static regeneration support, their unique strengths differentiate them. Hygraph, for instance, has a good developer experience with an intuitive and easy-to-use interface. Still, some users might require additional documentation and support to fully utilize all of its features, hence the 🟠 rating for Hygraph in the Developer Experience category.
Contentful Headless CMS
Best for: Contentful is best suited for projects requiring a scalable, API-driven, and flexible headless CMS focusing on content modeling and multi-channel delivery. It's an excellent choice for businesses of all sizes, from startups to enterprises.
Features:
- Rich content modeling and content management features
- Multi-language support
- Powerful APIs for content delivery, preview, and management
- Webhooks and integrations with popular tools and services
- Content versioning and editorial workflows
- Access roles and permissions management
Pricing: Contentful offers a free Community plan, a $300/month basic team plan, and custom-priced Business and Enterprise plans.
Cons:
- The learning curve can be steep for non-technical users.
- Contentful may not be the most cost-effective option for smaller projects or teams.
- Some advanced features may require custom development.
Pros:
- Contentful's robust content modeling and management system allows for easy creation, management, and delivery of content to your frontend.
- Contentful's robust APIs, webhooks, and integrations enable seamless integration with Next.js to build dynamic and data-driven websites.
- Contentful's multi-language support allows for creating and delivering content in multiple languages, making it an excellent choice for international projects.
- Contentful's editorial workflows and versioning features facilitate team collaboration and content management.
- Contentful's platform-agnostic approach allows easy integration with other frontend technologies and platforms, making it a versatile choice.
Strapi Headless CMS
Best for: Strapi is an open-source, flexible, and customizable headless CMS that suits businesses of all sizes, from small startups to large enterprises. It's an excellent choice for developers who prefer a self-hosted solution and want complete content management and delivery control.
Features:
- Highly flexible content modeling and management system
- Customizable API and webhooks for content delivery and integration with other services
- Multi-language support
- User authentication and access control
- Dynamic content routing and filtering
- Customizable plugins and extensions
Pricing: Strapi offers a free Community Edition and a custom-priced Enterprise Edition for self-hosted plans. For cloud-hosted solutions, they offer a $99/month/project Pro plan and a $499/month Team plan.
Cons:
- Strapi's learning curve may be steeper than other CMS platforms, especially for non-technical users.
- Some advanced features may require custom development.
- Strapi's self-hosted solution may require more maintenance and security considerations than cloud-based solutions.
Pros of Strapi Headless CMS Frontend:
- Strapi's flexible and customizable content modeling and management system allows for a high degree of control over your website's frontend.
- Strapi's REST and GraphQL APIs can be leveraged by Next.js to build dynamic and data-driven websites.
- Strapi's user authentication and access control features enable secure access to content by different user roles.
- Strapi's customizable webhooks and plugins can integrate with other services and extend the CMS's capabilities.
- Strapi's self-hosted solution provides complete ownership and control over your CMS and data.
Hygraph Headless CMS
Best for: Hygraph is a relatively new headless CMS designed for businesses of all sizes, from small startups to large enterprises. It's an excellent choice for developers who prefer a user-friendly interface and a modular, component-based approach to content modeling.
Features:
- Modular, component-based content modeling
- Flexible content management system with customizable fields, taxonomies, and relationships
- User authentication and access control
- RESTful API for content delivery
- Built-in analytics and tracking features
- SEO optimization capabilities
Pricing: Hygraph offers a free Community plan with basic features and two paid plans: Professional ($399/month) and Scale ($899/month). Each plan comes with varying levels of support, scalability, and additional features.
Cons of Hygraph Frontend:
- Hygraph's modular, component-based approach may require more initial setup and customization than other CMS platforms.
- Hygraph's RESTful API may not be as robust as GraphQL or other API-driven architectures.
- Limited documentation and resources compared to more established CMS platforms
Pros of Hygraph Frontend:
- Hygraph's modular, component-based approach enables flexibility and scalability for frontend development.
- Hygraph's user-friendly interface and streamlined content management system facilitate content creation and delivery.
- Built-in analytics and SEO optimization features can enhance the performance and visibility of your website.
- Hygraph's RESTful API can be leveraged by Next.js to build dynamic and data-driven websites.
- Affordable pricing options make Hygraph an attractive option for smaller projects or teams.
Storyblok Headless CMS
Best for: Storyblok is a cloud-based headless CMS ideal for businesses of all sizes, from startups to enterprises, who value flexibility, collaboration, and customization. It's an excellent choice for teams with a user-friendly interface and a focus on visual content management.
Features:
- Visual content management system with a drag-and-drop interface
- Customizable content blocks and components
- Multi-language support
- Built-in A/B testing and personalization features
- Webhooks and API for content delivery and integration with other services
- User authentication and access control
Pricing: Storyblok offers a free community plan, a €99/month entry plan (approx. $109/month), a €449/month Team plan (approx. $495/month), and a custom-priced Enterprise Plus plan.
Cons of Storyblok Frontend:
- Limited control over hosting and maintenance, as Storyblok is a cloud-based CMS platform
- Customization of advanced features may require additional development or custom pricing plans.
- Visual content management may not be ideal for text-heavy websites or projects.
Pros of Storyblok Frontend:
- Storyblok's visual content management system and customizable content blocks enable the easy creation and management of dynamic and engaging websites.
- Storyblok's built-in A/B testing and personalization features can enhance the user experience and drive conversions.
- Storyblok's multi-language support and RESTful API can be leveraged by Next.js to build international, data-driven websites.
- Access to webhooks and integration with other services allows for custom workflows and extensibility.
- User authentication and access control features provide secure access to content and team collaboration.
Sanity Headless CMS
Best for: Sanity is a cloud-based headless CMS designed for businesses of all sizes, from small startups to large enterprises, who want a customizable, developer-friendly solution. It's an excellent choice for teams who value collaboration, real-time data synchronization, and flexible content modeling.
Features:
- Customizable and modular content modeling system
- Real-time data synchronization and collaboration features
- Customizable APIs and webhooks for content delivery and integration with other services
- Built-in image and asset management with automatic cropping and resizing
- Multi-language support
- Access roles and permissions management
Pricing: Sanity offers a free plan with basic features, as well as three paid plans: Team ($99/month), Business ($949/month), and Enterprise (custom pricing). Each plan comes with varying levels of support, scalability, and additional features.
Cons of Sanity Frontend:
- Customization of advanced features may require additional development or custom pricing plans.
- Limited control over hosting and maintenance, as Sanity, is a cloud-based CMS platform.
- The learning curve may be steep for non-technical users.
Pros of Sanity Frontend:
- Sanity's customizable content modeling and real-time data synchronization enable fast iteration and flexibility for frontend development.
- Built-in image and asset management feature streamline content creation and delivery.
- Customizable APIs and webhooks allow for integration with other services and custom workflows.
- Access roles and permissions management provide secure access to content and team collaboration.
- Next.js can leverage multi-language support and RESTful API to build international, data-driven websites.
Bonus Content
Next.js: How it works, and why is it so popular?
Next.js is a popular open-source React framework that enables developers to build server-side rendered (SSR) React applications. It's highly customizable, scalable, and has a vast ecosystem of tools and resources, making it a top choice for building headless websites.
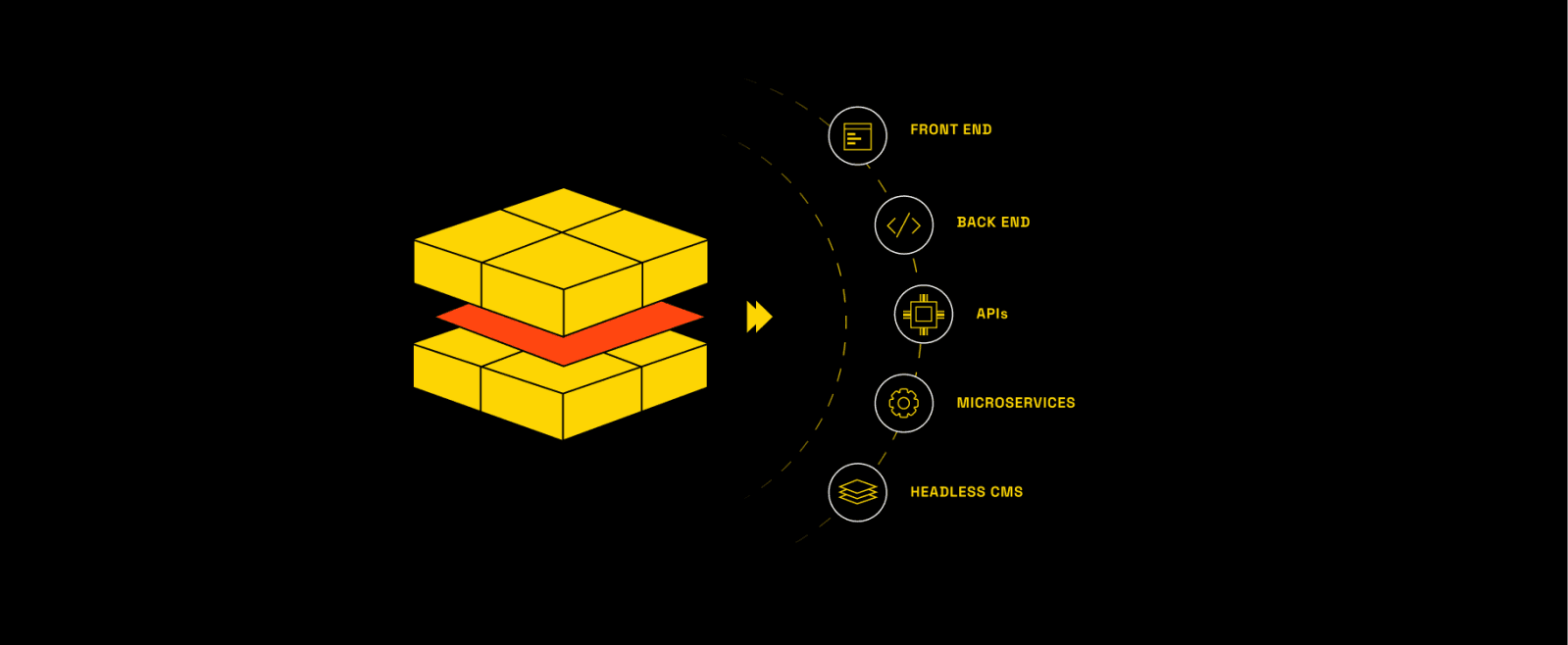
In a headless architecture, the backend content management system (CMS) is decoupled from the frontend technology, allowing greater flexibility, customization, and scalability. With Next.js, developers can easily integrate with popular headless CMS platforms like Contentful, Strapi, and Sanity.io to build dynamic and data-driven websites.
Next.js provides a robust and modular architecture enabling developers to build layers of websites. At its core, Next.js provides the following layers:
- Pages layer: This layer contains the pages and routes of the website. It's responsible for rendering each page's HTML, CSS, and JavaScript and handling client-side and server-side routing.
- API layer contains serverless functions that handle dynamic data fetching and processing. These functions can be called by the frontend or other services to retrieve or modify data.
- Static assets layer: This layer contains static assets, such as images, videos, and audio files, served directly by the CDN.
- Build layer: This layer contains the tools and scripts that build the website and optimize it for performance, such as code splitting, preloading, and caching.
By separating these layers, Next.js enables developers to build complex and dynamic websites that are highly optimized, scalable, and maintainable.
Next.js is also popular for its ease of use, developer experience, and flexibility. Its intuitive API and tooling make starting and building websites easy. In contrast, its modular architecture and customization options make it suitable for projects of any size and complexity.
Understand your needs
The following case scenarios illustrate how Next.js can fulfill different business needs, from e-commerce to blogging, real-time data dashboards, and PWAs. With its versatility, flexibility, and scalability, Next.js is a powerful tool for building modern, dynamic, data-driven websites.
- If you want to create a fast, dynamic, and scalable e-commerce website, then Next.js, in combination with a headless CMS like Contentful or Strapi, is the best option. With Next.js, the website can be built using server-side rendering and incremental static regeneration, enabling faster page load times, better SEO, and improved user experiences.
The headless CMS can handle product management, inventory, and customer data, while Next.js can handle frontend development, custom integrations, and performance optimization.
-
You can use Next.js with a headless CMS like Sanity.io or Ghost for a content-rich and customizable blogging platform. With Next.js, the platform can be built using SSR and SSG, enabling fast page load times, easy content management, and a great user experience. The headless CMS can handle content creation, editorial workflows, and user authentication, while Next.js can handle the frontend development, custom theming, and integrations with other services.
-
For a real-time data dashboard, you can use Next.js with a database like Firebase or AWS AppSync. With Next.js, the dashboard can be built using SSR and WebSockets, enabling real-time data updates, interactivity, and great user experiences. The real-time database can handle data storage, synchronization, and retrieval, while Next.js can handle the frontend development, custom visualizations, and performance optimization.
-
You can use Next.js with a headless CMS like Strapi or Contentful to create a mobile-first and offline PWA. With Next.js, the PWA can be built using service workers, client-side caching, and offline support, enabling great user experiences even with limited connectivity. The headless CMS can handle content management and data synchronization, while Next.js can handle frontend development, custom integrations, and performance optimization.
What are the Benefits of using Next.js with a headless CMS?
- Improved Performance: Next.js provides several performance optimization features, such as server-side rendering, incremental static generation, and code splitting, which enable faster page load times, better SEO, and improved user experiences. With a headless CMS, Next.js can dynamically fetch and render content, resulting in faster and more efficient data delivery to the frontend.
- Increased Flexibility: A headless CMS allows for greater flexibility and customization in content management as the backend and frontend are decoupled. With Next.js, developers can easily integrate with a wide range of headless CMS platforms and customize the frontend according to their specific needs, resulting in a tailored and scalable solution.
- Easier Maintenance: A headless CMS with Next.js can simplify content management by separating content creation, management, and delivery from frontend development. This separation enables easier maintenance and updates, as changes to the content can be made without affecting the frontend and vice versa.
- Improved Developer Experience: Next.js provides an intuitive API and tooling, making frontend development more streamlined and efficient. Using a headless CMS with Next.js, developers can focus on building the frontend and customizing the user experience while leaving the content management to the CMS platform.
- Seamless Integration with Third-Party Services: Headless CMS platforms often provide APIs and webhooks that enable integration with other services and platforms. With Next.js, developers can easily create custom integrations with third-party services, such as payment gateways, analytics tools, and marketing automation platforms, resulting in a more robust and extensible solution.