- Shopify Plus
- Salesforce
- Vue.js
Building a unified and multi-brand storefront for Aroma360

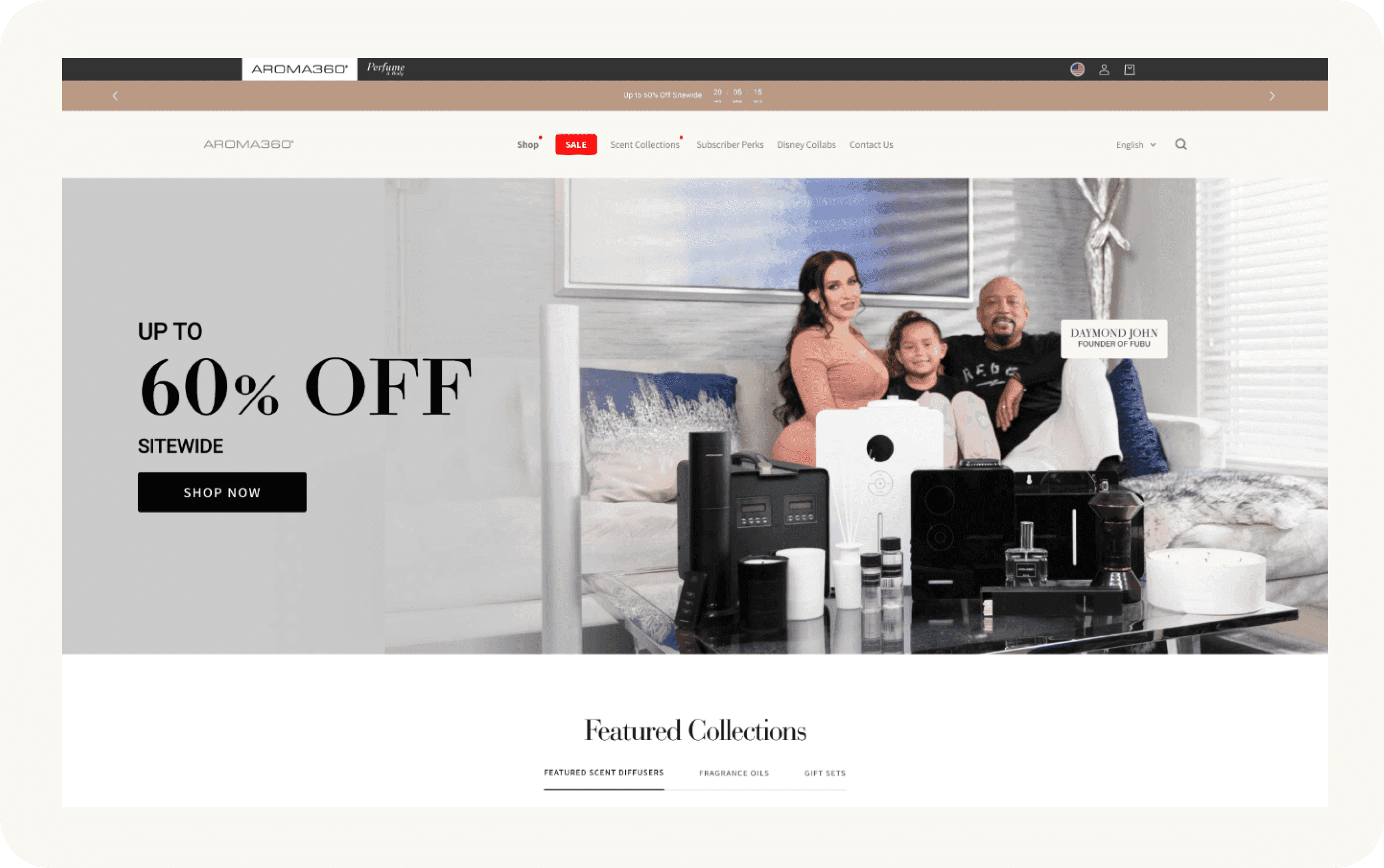
How do you sell scents in a digital world?
For Aroma360, a category leader in scent marketing and branding, the challenge was clear.
When their team approached us, they had ambitious goals. They wanted to:
- Build and launch unified features that work across multiple brands
- Streamline the buying process with dynamic and flexible purchasing options
- Boost engagement with interactive, personalized, and engaging interfaces
They needed a solution that was as sophisticated as their products—and they needed it fast. Our mission was to turn these ideas into a powerful eCommerce platform that would drive growth and customer loyalty.

We distilled Aroma360’s ideas down to 4 key goals.
Our team worked with Aroma360’s tech leaders on these initiatives:
1. Unified Checkout for Multiple Brands
Creating a seamless shopping experience across Aroma360’s brands. Aroma360 wanted their customers to shop from different brands and check out in one go. This could potentially simplify the customer experience and improve their AOV and brand exposure.
2. Personalized & Dynamic Purchase Options
In an effort to make the shopping experience intuitive and easy, Aroma360 wanted flexible payment options— including one time purchases and subscriptions, the freedom to mix and match products, and dynamic discounts and bundles that could improve AOV.
3. Interactive Landing Pages
Aroma360 had developed a themed candle campaign for their sub-brand, and needed an interactive landing page that could make shopping more engaging. Our team had to enable real-time sales tracking and visual data as part of this development.
4. A Custom Family Plan Builder
Designed for households, this builder would allow family members to pick their favorite scents and products, creating a personalized plan with increasing discounts as more members join. This was a complex and custom configuration that our team had to crack.
Setting up the stack
Our systems had to be scalable and integrate seamlessly with their current Shopify Plus architecture. For these reasons, we chose:
- Vanilla JS for a custom, unified checkout experience.
- Shopify’s Meta Objects to manage complex payment and product options.
- Google Cloud Platform to handle the data flow between Shopify, Salesforce, and our systems.
- Firebase for real-time updates on the interactive campaign page.
- Vue.js for creating dynamic, responsive, and personalized interfaces.
- Salesforce to handle complex family plan orders using comprehensive customer data.
With the stack in place, we moved our focus to other challenges:
- Multi-level Discounts: Shopify's native system only supported single-level discounts. We needed to engineer a more versatile solution for complex pricing strategies, including tiered discounts, bundles, and subscription models.
- Extensive Customizations: The project's scope required extensive customizations on the front-end and back-end, beyond what Shopify Plus typically offers.
We had to accelerate new feature development against a tight deadline, without compromising on delivery quality or functionality.

Our solutions to transform Aroma360’s sales experience
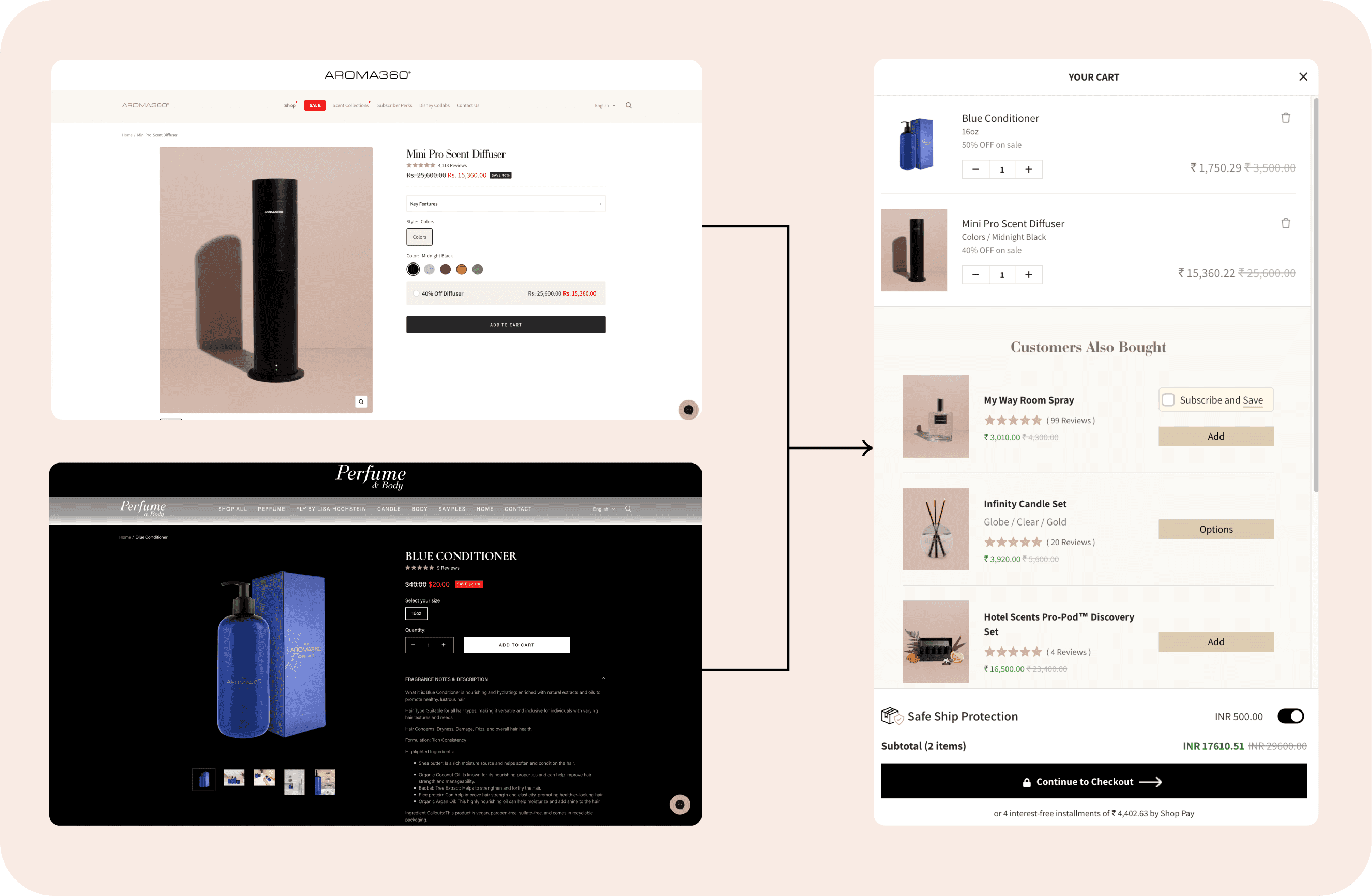
Unified Checkout
Aroma360 was a multi-brand store, and wanted to unify the checkout system between their primary brand and sub-brands. This was to primarily increase their AOV and improve product discovery. To enable this, our team:
- Expanded the cart features of Rebuy, and created a shared cart/checkout experience without changing the primary Shopify Plus setup.
- Eliminated the need for external databases using Shopify's native cart session. This reduced technical complexity, while ensuring compatibility with abandoned cart, analytics, and custom features.
- Created a custom Rebuy shopping cart template to handle the multi-brand checkout process, making it easier for customers to complete their purchase.
- Integrated the Syncio app to sync products and inventory between stores.
- Redesigned the main navigation for users to easily switch between brands.
This led to bigger orders and a more unified experience.

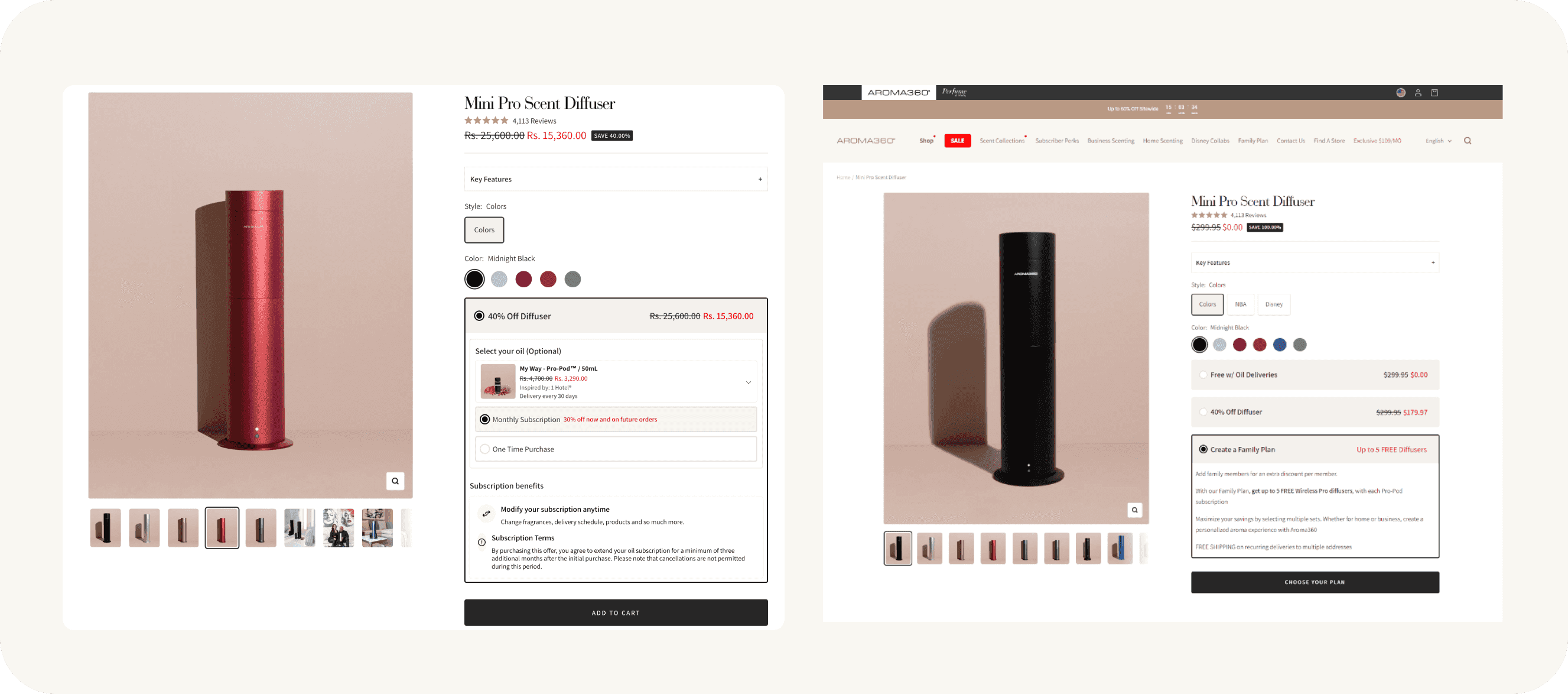
Personalized & Dynamic Payment Blocks
Using Shopify's meta objects, we built customizable payment blocks that could be tailored for different products and promotions. This allowed their marketing team to set up dynamic discount structures, from percentage-based offers to free product deals. We also implemented flexible purchase options, including one-time purchase options and subscription models.
Some key features include:
- Product Bundling: Ability to pair products like diffusers with scented oils at special rates
- ‘Build a Plan’ Option: Custom order builder with an integrated lead form for bigger orders
- Location-specific Offers: Allows them to target tailored campaigns based on geography
To improve conversion, we built custom logic to give shoppers the best available deal. Our system automatically applies the highest discount from sitewide, collection, or product-specific offers.

Interactive Campaign Landing Page
As part of their promotional campaign, our team created an interactive and politically-themed landing page for Hotel Collection (a sub-brand) using Vue.js.
The page featured a real-time sales tracker to gamify purchases and display them on an interactive US map, integrated with Firebase Realtime Database. We enhanced the data display with custom-built, animated donut charts for each state, showing a real-time comparison of candle sales. Our team built an intermediate cloud function to update the Firebase API instantly, keeping the map and sales data current.
This helped Aroma360 launch a live and engaging promotion and turn shopping into a gamified event.
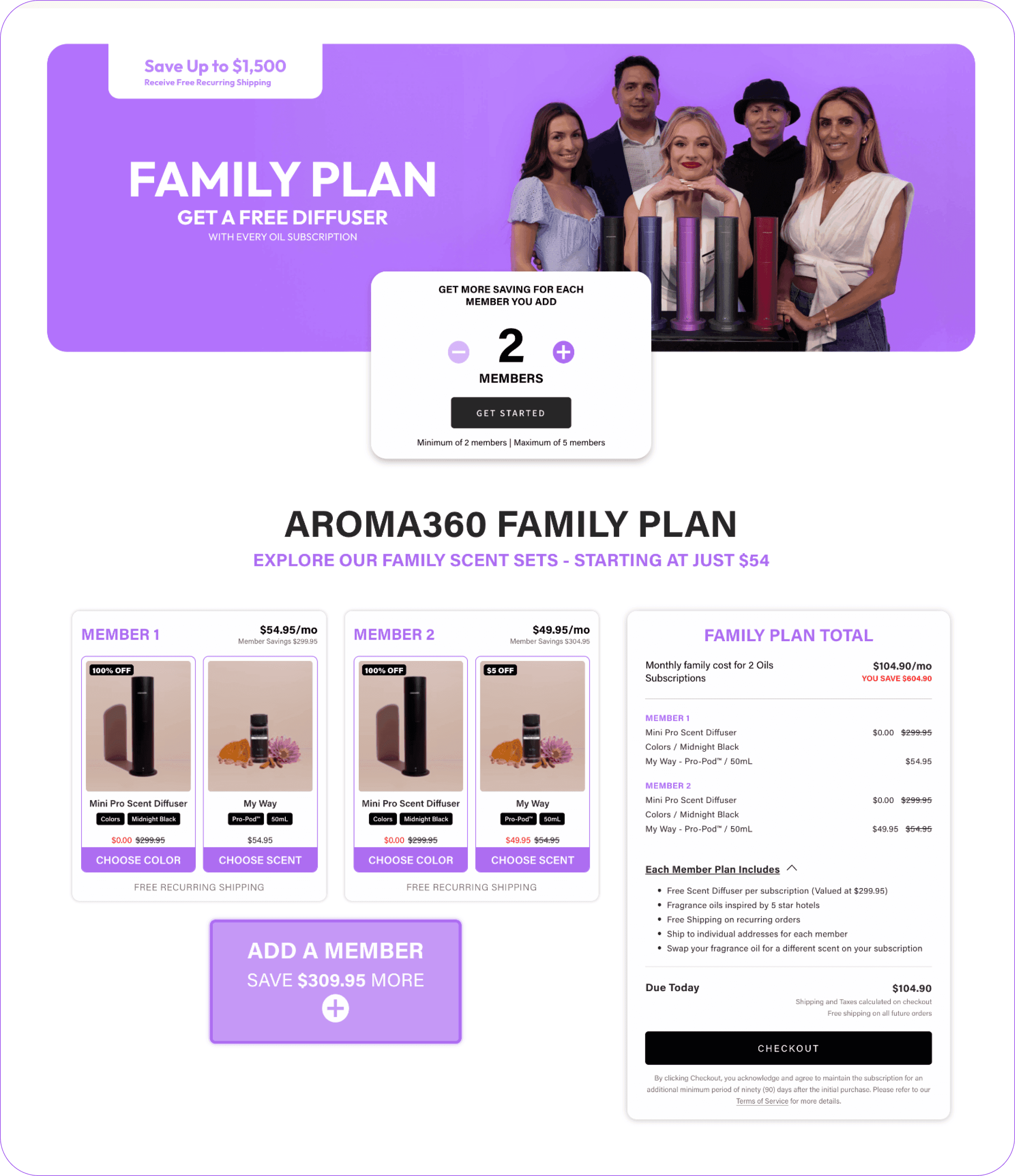
Custom Family Plan Builder
Since we had to let customers add personalized scent packages for their whole family (up to 5 members), we worked to combine this feature with real-time pricing and easy product selection.
Key features include:
- Tiered Discount Structure: Customers save more as they add more family members to the plan
- Real-time Pricing Updates: The interface displays dynamic pricing changes as plans evolve
- Customization: Family members can select their preferred diffuser model, color, and scents
- Advanced Search: We added a search feature for oil selection to improve product discovery
- Customizable Add-ons: Meta objects to manage price and name for each add-on oil scent
- Multiple Shipping Addresses: Configured different delivery locations for each family member
To handle these complex orders, we integrated this system with Salesforce Experience Cloud.

Configuring Salesforce Experience Cloud
Integration and Checkout Process
We hosted a microservice on GCP to act as an intermediary between Shopify and Salesforce. When a customer proceeds to checkout with a Family Plan, this microservice:
- Collects plan details (product selections, discounts, shipping addresses)
- Retrieves current discount information and product details from Shopify
- Packages this data for Salesforce processing
This ensures that the final order in Salesforce accurately reflects the customer's selections and any applicable promotions.
For certain products that require lead capture, we integrated Stripe as an alternative payment processor. This allows Aroma360 to collect detailed customer information through a lead form before redirecting to the payment stage, providing valuable data for their sales and marketing teams.
Our solution helped Aroma360 leverage both Salesforce and Shopify’s platform strengths and gain the best of both worlds.
Project Credits
Project Manager
Shubha
Development
Vignesh Rajendran
Thanigai Babu
Lakshmi Narasimhan B
Simranjeet Singh