The Definitive Guide to Decoupled CMS vs Headless CMS for Ecommerce
As an ecommerce business owner, you're likely weighing your CMS options right now and wondering whether you should go with a decoupled CMS or a headless CMS for your store. It's an important decision that will impact how you create and manage content, integrate third-party tools, and scale your business. This guide will walk you through the key differences between decoupled and headless CMS platforms so you can determine the best fit for your needs.
We'll compare everything from architecture and content workflows to integrations and scalability. By the end, you'll have a clear sense of which platform is right for your eCommerce store and be ready to dive into a new world of content management possibilities.
What is Decoupled CMS?
When you hear “decoupled CMS,” the content management system is separated from the presentation layer. A decoupled CMS gives you more flexibility and control over the content.
A decoupled CMS separates the content creation process from how that content is displayed to the end user. The content is created and managed in one system but exported and displayed on any front-end channel. You can create content once and publish it anywhere - your website, mobile app, smart speakers, and more.
Some well-known examples of decoupled CMS platforms are:
- Contentful
- Strapi
- Ghost
- Drupal
- WordPress (with decoupled plugins)
The main benefits of a decoupled CMS are:
- Flexibility: You can display content anywhere. Connect your CMS to multiple front ends like a website, mobile app, smart speakers, etc.
- Scalability: A decoupled CMS can handle large amounts of traffic since the content delivery is separate from the CMS.
Improved security: The CMS is not directly exposed to the public internet, reducing vulnerabilities. 3. Future-proof: If you want to change or upgrade your front end in the future, you won’t have to migrate all your content. You can keep the same back-end CMS.
A decoupled CMS gives eCommerce brands more control and flexibility over their content. While it may require more technical expertise, a decoupled CMS is a smart choice for scalable growth. If this sounds appealing, a decoupled CMS could be the perfect solution for your online store.
What is a Headless CMS?
Headless CMS is the way to go if you're looking for an eCommerce platform that decouples your content from its presentation.
Headless CMS is a back-end-only content management system that lets you manage and store content and then distribute it to any device or touchpoint. It separates the content creation process from how that content is displayed to your customers.
With a headless CMS, you have total control over what's displayed on the front end of your ecommerce store. You can use the API to pull content and products into any platform, like a custom mobile app, voice assistant, AR experience, or whatever new tech comes next.
Why go Headless?
There are a few key benefits to a headless eCommerce approach:
- Future-proof your tech stack. By decoupling the front and back ends, you can keep your content and products up to date while frequently updating the presentation layer.
- Enhanced flexibility. You have the freedom to display content on any device or channel. Want to launch an app? No problem. Add AR or VR? Go for it.
- Improved scalability. Headless architecture makes it easy to scale your store as needed. You can scale the front and back ends independently to meet increased demand.
- Better personalization. With full control over the front end, you can create tailored experiences for your customers across different devices and touchpoints.
Headless CMS is the clear choice if an innovative, omnichannel eCommerce presence is what you're after. Coderapper's ecommerce experts can help you launch a successful headless store and take your business to the next level.
What is the difference between Decoupled CMS and Headless CMS?
Decoupled CMS and Headless CMS are two popular content management systems for ecommerce stores. While they share some similarities, a few key differences exist to understand before choosing one.
Architecture
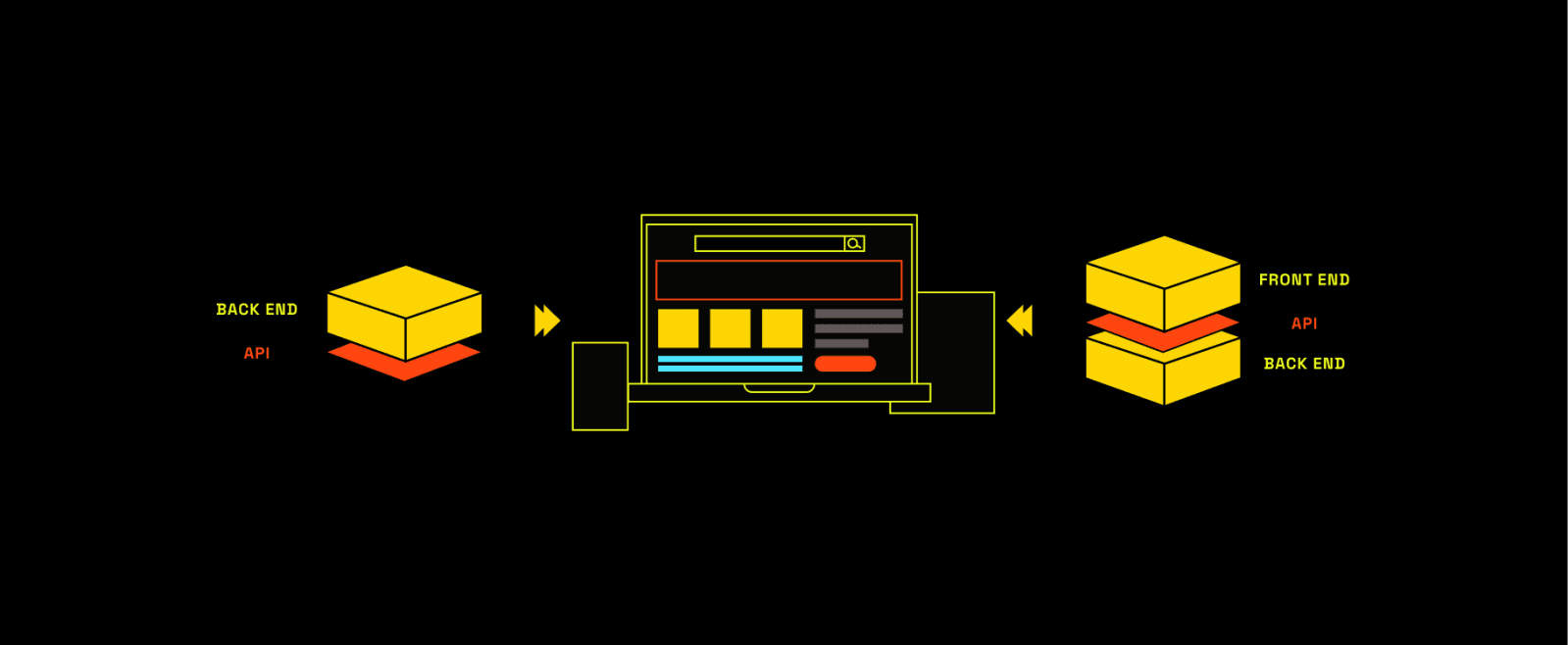
The main difference lies in the system architecture. A Decoupled CMS has a backend for content creation and storage and a separate frontend to display the content. The frontend pulls content from the backend’s API. A Headless CMS has only a backend - an API to deliver content but no frontend. You build your own front end to consume the content.
Flexibility
A Headless CMS provides more flexibility since you have full control over the front end. You can use any frontend framework (React, Vue.js, etc.) to build the experience you want. A Decoupled CMS typically provides a pre-built frontend that you are limited to. However, a Decoupled CMS may require less development work to get started since the front end is already built.
Customization
With a Headless CMS, you have unlimited customization options for the front end. You build it yourself, so you can create any user experience you want. A Decoupled CMS is more limited in customization since you are working within the constraints of the pre-built front. Some Decoupled CMSs provide theme customization options but less flexibility than building from scratch.
If you want maximum control and customization for your ecommerce storefront, a Headless CMS is probably your best choice. A Decoupled CMS could be a good option if you want to get up and running quickly with less technical work. The decision ultimately comes down to your needs, resources, and technical abilities. Both platforms have advantages, so evaluate them carefully based on what will work best for your business.
Pros and Cons of a Decoupled CMS
Pros of decoupled CMS
Flexibility
With a decoupled CMS, the front and back end are separated. This means you have flexibility in how you build your storefront. You can use any frontend framework like React, Vue.js, or Angular to create unique user experiences. The CMS still handles product data, inventory, orders, etc., but the presentation layer is customizable.
Scalability
If your store sees a sudden spike in traffic, a decoupled CMS can scale easily. Since the front and back end are detached, you can scale them independently. Add more frontend servers to handle increased user load without impacting the CMS.
Future-Proof
Decoupled CMSs use API-first architectures. The CMS exposes product data, orders, customers, etc., through APIs. Your front end can consume these APIs. If the CMS platform releases new features, your store can access them immediately through the API. Your front-end code doesn’t need to change. This makes a decoupled CMS setup very future-proof.
Cons of decoupled CMS
Complexity
Developing a decoupled CMS and front end requires highly technical skills. You’ll need developers familiar with APIs, the CMS platform, and your chosen frontend framework. This can make builds and maintenance more expensive and time-consuming.
Two Systems to Manage
With a decoupled CMS, you have two separate systems - the CMS and the frontend storefront. This means you must maintain, monitor, and update both systems independently. If there are issues, you’ll have to check both the CMS and the frontend to troubleshoot and fix problems.
Data Syncing Challenges
Keeping product data, inventory, orders, etc., in sync between the CMS and your front end can be tricky. If data gets out of sync, it can create a poor experience for customers and staff. Close monitoring and strong API documentation are important.
A decoupled CMS is ideal if you want an extremely flexible eCommerce solution and have the technical capabilities to build and maintain it. A traditional CMS may be easier to work with smaller stores with less complex needs. However, a decoupled CMS will allow your store to scale efficiently as your business grows.
Pros and Cons of a Headless CMS
A headless CMS comes with some significant benefits for eCommerce stores, but also a few downsides to consider:
Flexibility
The decoupled nature of a headless CMS means you have flexibility in displaying content. You can reuse the same content for web, mobile apps, smart displays, and more. As new devices and channels emerge, you can tap into your content and deliver experiences optimized for each channel.
Better Performance
By separating the content from the presentation layer, pages load faster. The front end isn't slowed down by a complex CMS, improving page speed and user experience.
Lower Costs
Headless CMSs are often more affordable since you only pay for the content management functionality. You have flexibility in which frontend framework or solution you want to use, so you can choose one that meets your needs and budget.
Higher Technical Knowledge Required
A headless CMS requires developers with experience in APIs, frontend frameworks, and building custom integrations. This can mean higher upfront costs to build and launch your store. Ongoing, you'll need a technical team to maintain and update the front end and integrations.
Less Out-of-the-Box Functionality
Headless CMSs typically provide just the content repository and API. Many lack eCommerce-specific features like product catalogs, carts, and checkout flows right out of the box. You'll need to build more of the functionality yourself or integrate third-party services.
For eCommerce, a headless CMS offers much promise and additional complexity. Ensure you understand the technical requirements and have the resources to build and maintain a custom front before choosing a headless-only option. A hybrid CMS and headless CMS can provide the best of both worlds for many stores.
How to know which is best for your requirements?
Deciding between a decoupled or headless CMS depends on your specific needs and technical requirements. Here are some factors to consider:
Functionality
With a decoupled CMS, the front and back end are separate but still connected. You can access traditional CMS functionality like content creation tools, user permissions, and workflow management.
A headless CMS focuses solely on the back end. It acts as a content repository, storing and delivering content through APIs. The front end is handled separately, so you'll need developers to build the presentation layer. This requires more technical resources but offers unlimited flexibility in displaying content.
Customization
A headless CMS is the way to go if you want full control over the front end and user experience. You can craft unique designs, integrate emerging technologies, and create highly customized user journeys.
A decoupled CMS still gives you some flexibility, but the front-end and back-end are more tightly linked, limiting customization options. A decoupled CMS should work great for most eCommerce stores with fairly standard designs.
Cost
Decoupled CMS platforms typically have lower upfront costs since the infrastructure is already built. You just need to choose a template and add your content.
Headless CMS requires investing in developers to build the front end, so costs are higher, especially at the outset. However, once the initial build is done, a headless CMS can scale more easily and may have lower long-term costs.
Ultimately, you need to weigh these factors and determine what level of functionality, customization, and cost best fits your ecommerce goals. With the range of options available, you can find a solution to match your needs.
Decoupled CMS vs Headless CMS: Final Considerations for Your Ecommerce Platform
When deciding between a decoupled or headless CMS for your ecommerce site, weigh the pros and cons for your specific needs.
Flexibility
A headless CMS offers more flexibility since the front and back end are separate. You can choose any frontend framework, platform, or device to display content. A decoupled CMS has some limitations regarding frontend frameworks and channels supported.
Ease of Use
A decoupled CMS typically has an intuitive interface for business users to update content, products, and media. Little technical know-how is required. Headless CMS is often more developer-focused, requiring technical resources to build and maintain the front end.
Cost
Decoupled CMSs are often more affordable with lower initial costs. Headless CMS can be pricier, especially if you need developers to custom-build the front end and integrations. However, headless provides more opportunities for customization and scalability, which may save money in the long run.
SEO
Search engine optimization depends on how your front end is built. A headless CMS gives full control over page templates, URL structures, and markup - which can benefit SEO if implemented properly. Decoupled CMS also provides SEO features, but you're more limited in how content is displayed on the front end.
In the end, evaluate how much control and flexibility you need over the frontend experience and how technical your team is. For most SMB ecommerce businesses, a decoupled CMS will be the most budget-friendly option. Headless is probably your best choice despite the higher costs if you need a highly customized user experience across many channels. The good news is you can always start with one approach and transition to the other as your needs change.
Conclusion
So, you've got the key differences between a decoupled CMS and a headless CMS for your eCommerce store. Both options give you more flexibility and control over your content and how you deliver customer experiences. The choice comes down to how much customization you need, how technical your team is, and how much you want to rely on third-party tools.
A decoupled CMS is probably your best bet if you want an easy-to-set-up and manage option with less reliance on developers. But if you need extreme flexibility to create truly unique experiences, don’t mind getting your hands dirty with some code, and want to tap into the latest innovations, headless is the way to go. The good news is you can't go wrong either way. So, take your time, consider your needs and resources, and choose the platform to set your business up for success. Best of luck!